A Custom Browser Icon, a Favicon (favorites icon), is also known as browser / shortcut / website / URL or bookmark icon.
It's a small, often square image (16 x 16 or 32 x 32 pixels) at the top of the web browser, in the tab next to the site or page name.
You can generate an icon for your online needs using Mac, PC/Windows, Android, and iOS apps (iPhone, Pad).
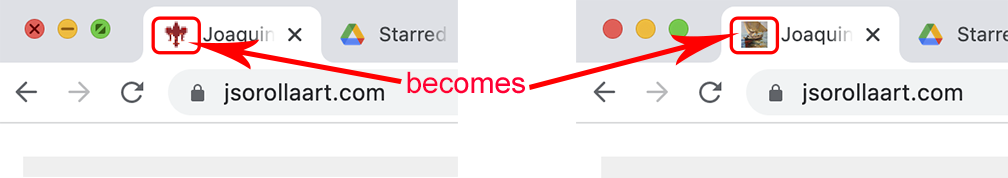
You can see the FASO fleur-de-lis browser icon here:

Generate Icon File
- First, create a .png or .ico file to upload.
- The image needs to be square and will show at 16 x 16 px (pixels) in most browsers
- We suggest that your uploaded image is 100 x 100 to 300 x 300px, for best results on all browsers & devices.
- It must be no larger than 100kb.
You can use software like Photoshop or even an app like Paint, or try one of these:
Favicon-Generator.org
Favicon.io
Add to FASO
Using this image for the example:
![]()
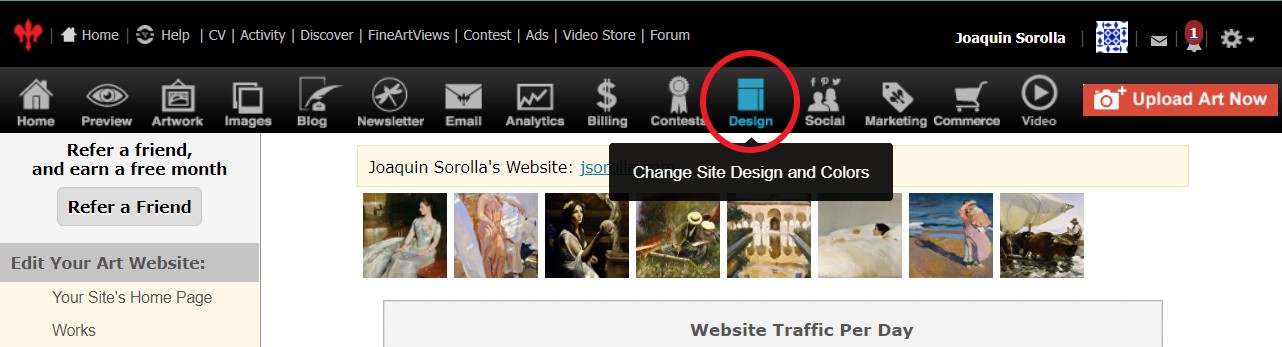
- Login to FASO Control Panel
- Click Design icon

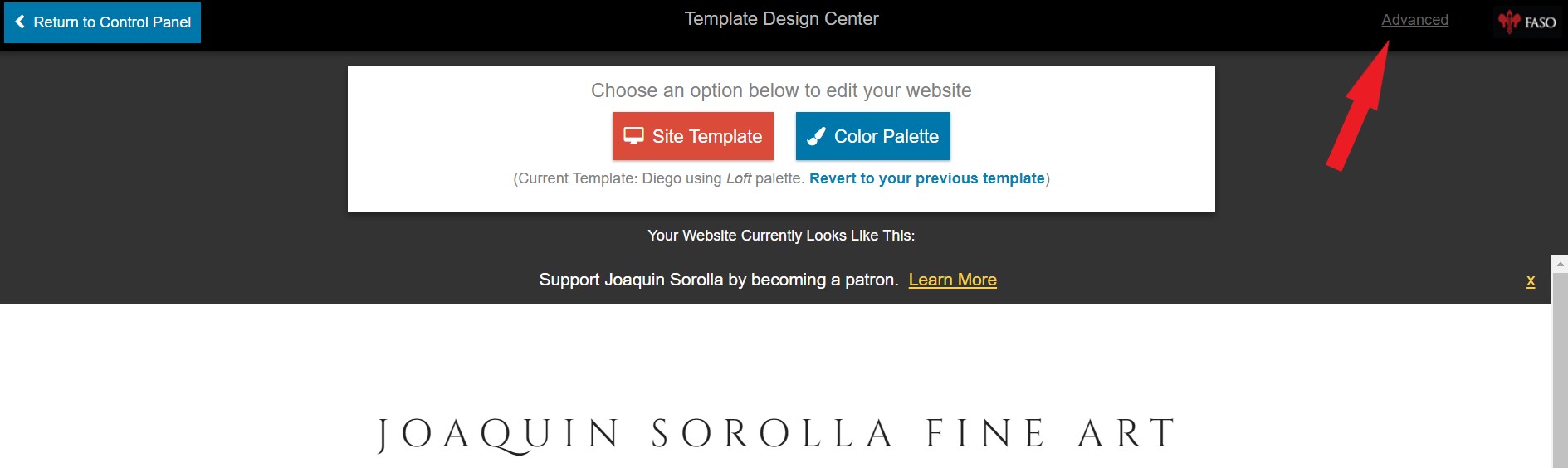
- Click Advanced (faint link top right)

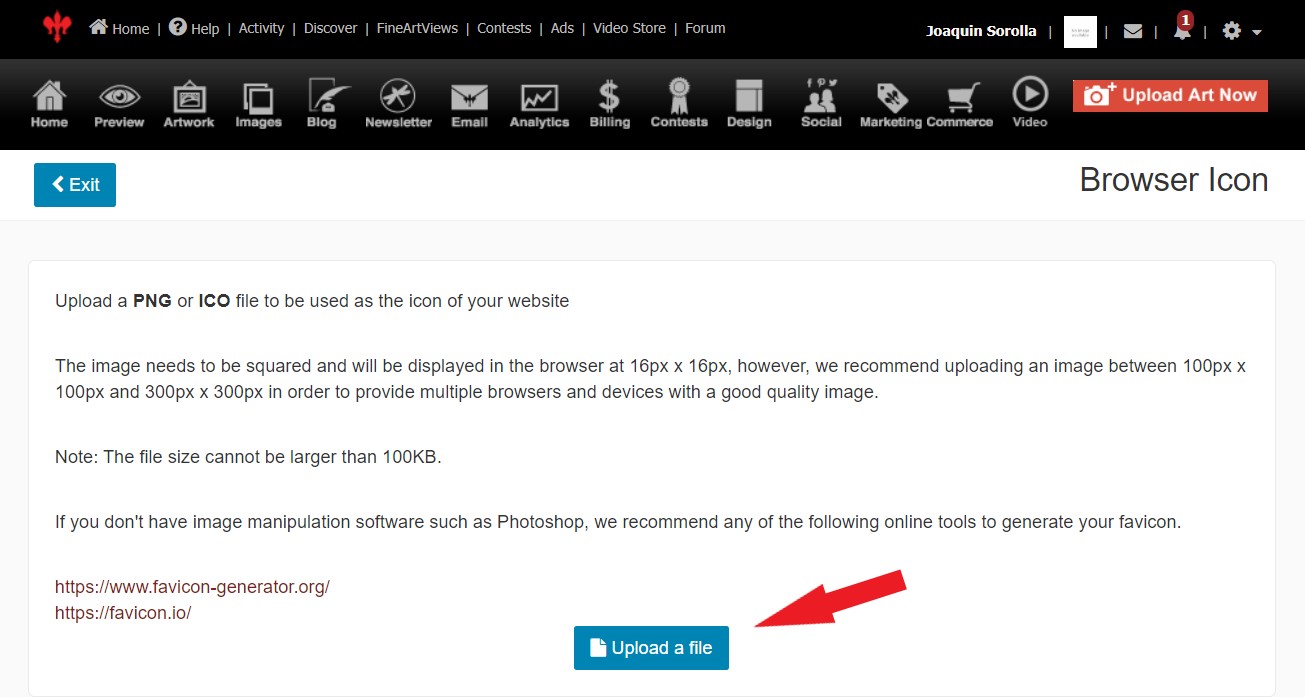
- Click Add or Change Your Website's Browser Icon (Favicon)
![]()
- Click Upload a File (blue box)

Once completed you will see this screen:

Live Website View

01102022