Our Generation 3 templates show thumbnail images in one of 3 styles:
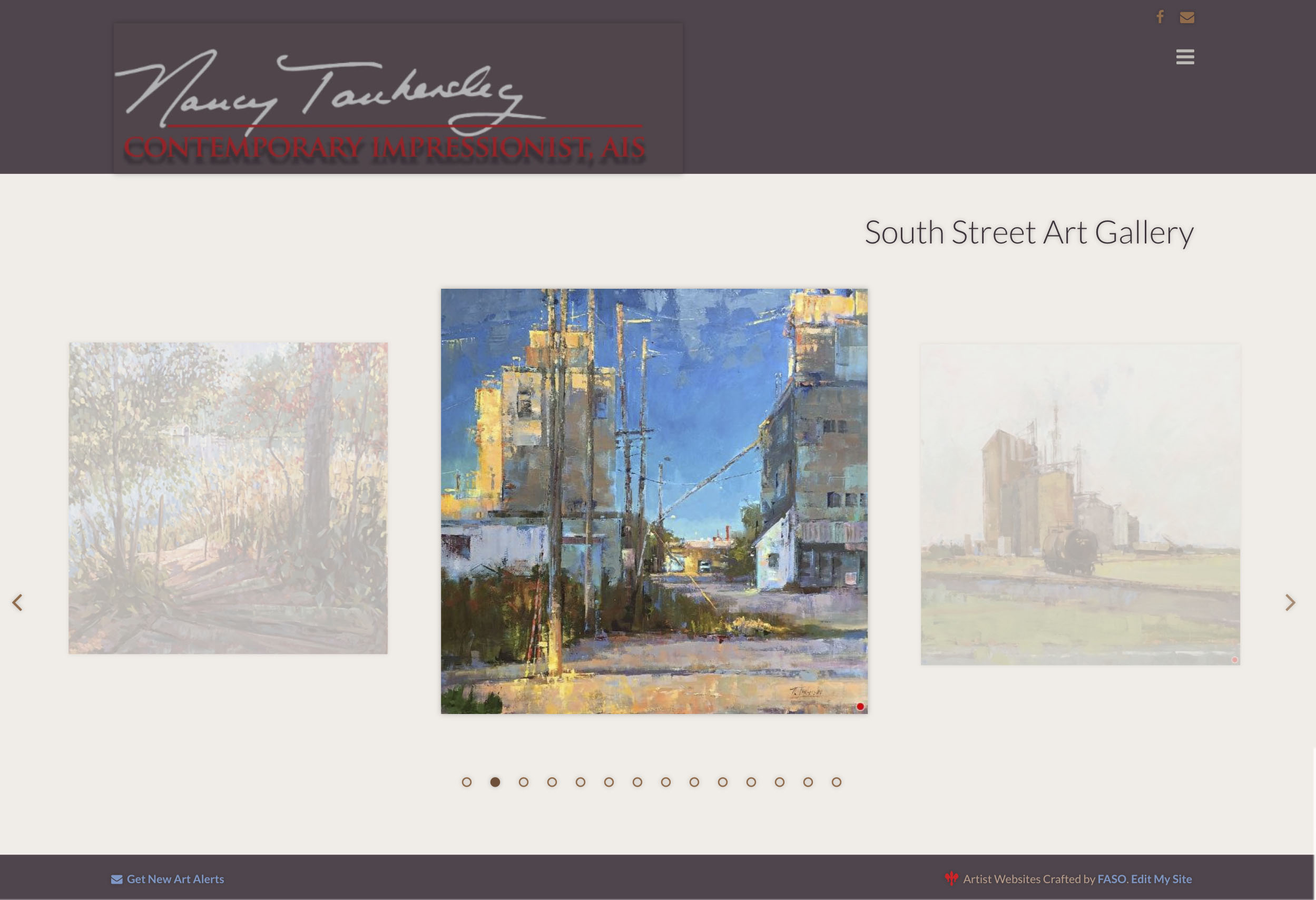
- Slideshow
- Masonry
- Row
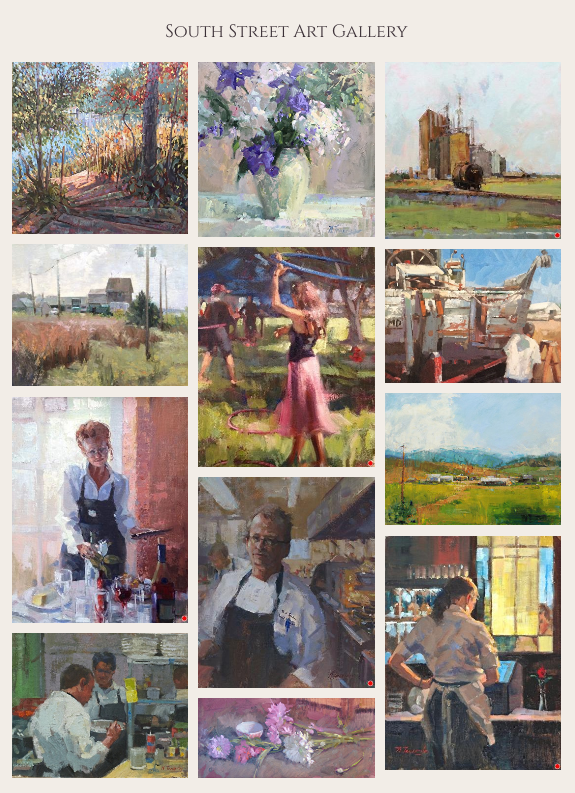
The Masonry layout is Pinterest-inspired. It's used for cosmetic reasons, using all the free space available on the screen. It gives a modern look to the Works or Collection Overview pages. Masonry is the wave of the future since it works great on mobile devices.
Reminder: The thumbnail page is meant to show a list or a grid of your work. It's just a preview from which to click an artwork to see more detail.
Templates using Masonry-style sort images by width, not user preference. It expands images to fit the width, based on the dimensions of your photos. Images scale proportionally - this can look funky if you have a wide range of image sizes or super tall or extra long, wide images.
With Masonry, you can't control how images display proportionally to each other. The thumbnail of a small vertical image will be larger than that of a large square photo.
Think about hanging an exhibition on a gallery wall. You don't force the paintings into an order that you pre-determine, you hang them in the most aesthetically pleasing arrangement. Masonry does the same thing, although it keeps the images in approximate order.
From Masonry.Desandro.com:
Masonry is a grid layout based on optimum position based on available vertical space like fitting stones in a wall.
Neither Masonry nor Row is perfect for all users. With FASO, you get to choose a template with the style that works best for you and your art.
Order of Thumbnails
Using a Masonry-type template, you cannot control the order of your thumbnails 100%, nor the number of images per row. The order will be close to what you choose but not exact - unless all your images are precisely the same size.
(If you could reorder images, they might display poorly with excessive empty space.)
If you don't like the look, here are your options:
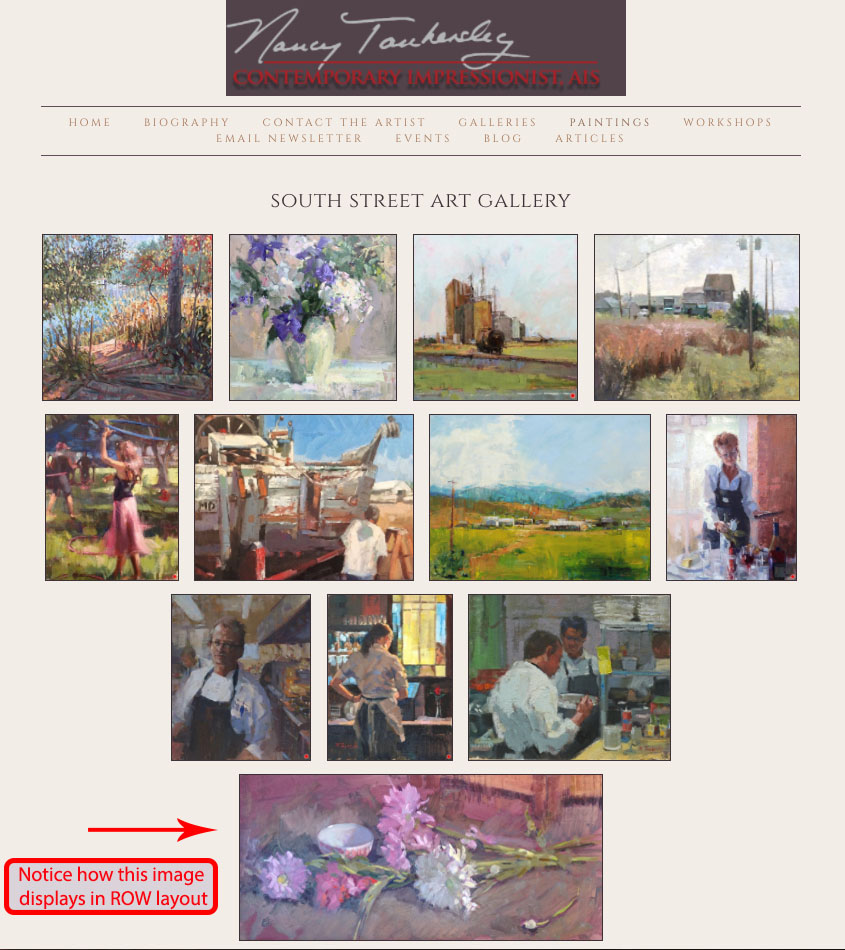
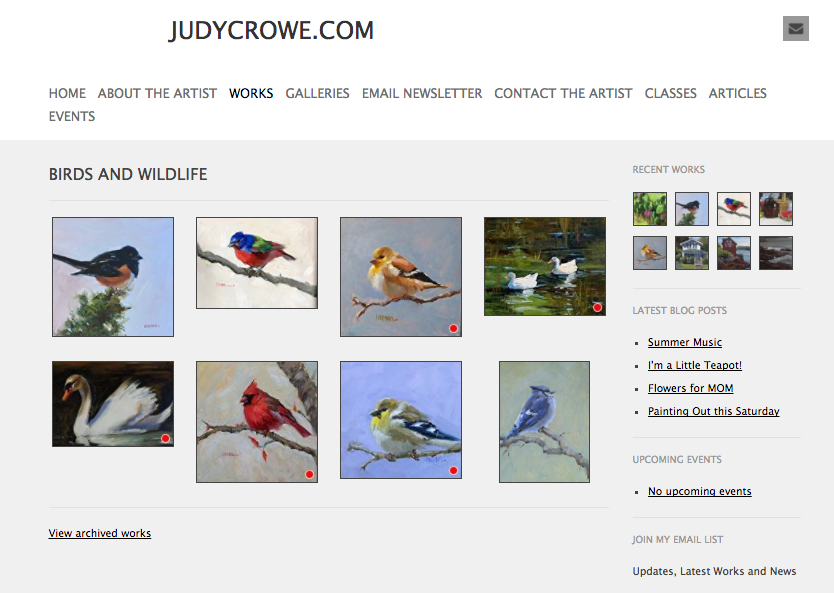
- Choose a template with Row layout (see below)
- Make sure your images are the exact same size and format
Upload all of the same type of dimensions that fit nicely with this layout (like all horizontal, 8x10's, etc. - like for a ZAPP application)
Click here for the FAQ:
How to Control the Order of Your Work
Sharpness
If your thumbnails are looking a tad fuzzy, it may be due to the Masonry style as well. (In this case, it has to do with your image size and format, such as if they are very tall or very wide.)
See our FAQ:
Thumbnails out of Focus, Blurry
Slideshow View Templates
- Levenson offers a slideshow view of thumbnails.
Masonry Layout Templates
These templates are mobile responsive, meaning text and images change position depending on user's screen size.
- Tilby
- Tyler
- Sacran
- Zorn
- Jeremy
- Norman
- Wyeth
- Redmond
- Sierra
- Williamsburg
- Enso
- Artfully Avant
- Luminous Links
- Seattle Sleekness
- Eurostyle
- Modern Momentum
Row Layout Templates
These templates are mobile responsive, meaning text and images change position depending on user's screen size.
Row Layouts allow for more control of thumbnail order and thumbnail size.
NOTE: The templates will arrange the artwork in a way that utilizes the space most efficiently depending upon the viewer's device and screen size. Sorry we cannot customize the number of images in a row or guarantee the exact look.
- Sorolla
- Sargent
- Loft
- Yishu
- Josep
- Diego
- Chelsea
Easy to Read Comparison Table
| Template | Masonry Layout | Row Layout |
|---|---|---|
| Sorolla | Row | |
| Sargent | Row | |
| Loft | Row | |
| Levenson | ||
| Tyler | Masonry | |
| Sacran | Masonry | |
| Yishu | Row | |
| Zorn | Masonry | |
| Josef | Row | |
| Jeremy | Masonry | |
| Norman | Masonry | |
| Wyeth | Masonry | |
| Redmond | Masonry | |
| Diego | Row | |
| Sierra | Masonry | |
| Chelsea | Row | |
| Williamsburg | Masonry | |
| Ensō | Masonry | |
| Luminous Links | Masonry | |
| Artfully Avant | Masonry | |
| Seattle Sleekness | Masonry | |
| Eurostyle | Masonry | |
| Modern Momentum | Masonry |
Click here for the FAQ:
How do I change my template?
Click here for the FAQ:
Mobile Ready vs Mobile Responsive Templates
Click here for the FAQ:
Artist Website Templates by FASO
Examples
Row Layout (Diego)
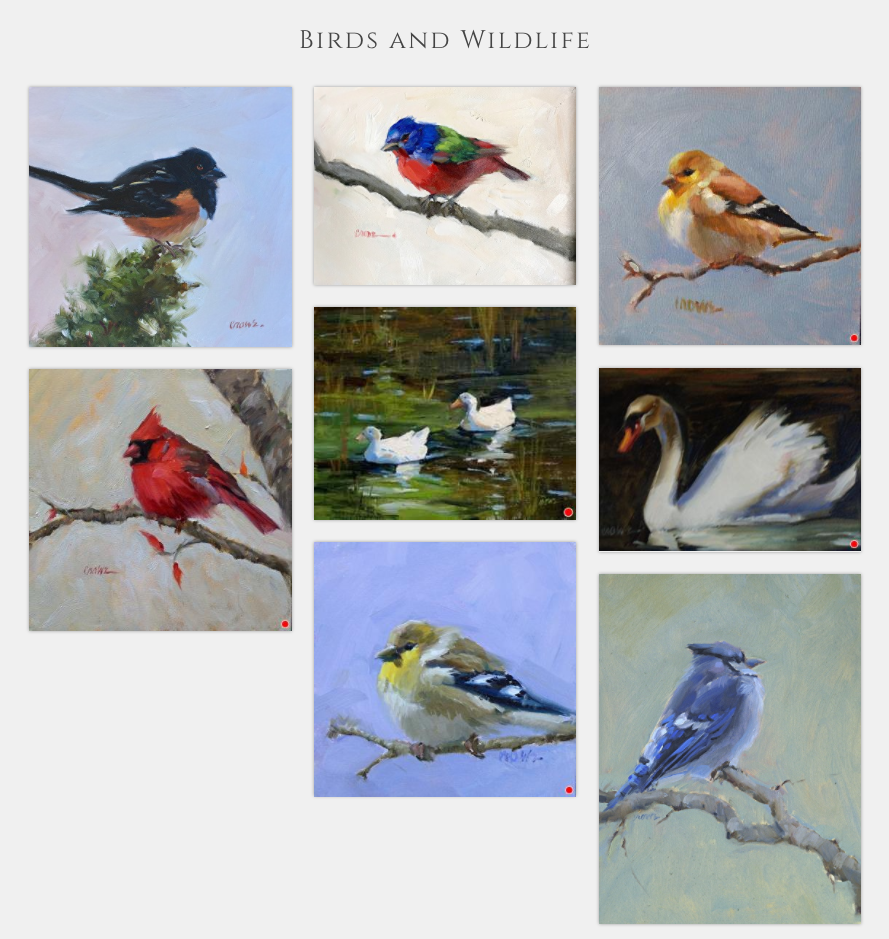
Masonry Layout (Wyeth)

Slideshow Layout (Levenson)

Row Layout (Evoke)
Masonry Layout (Redmond)

09282022