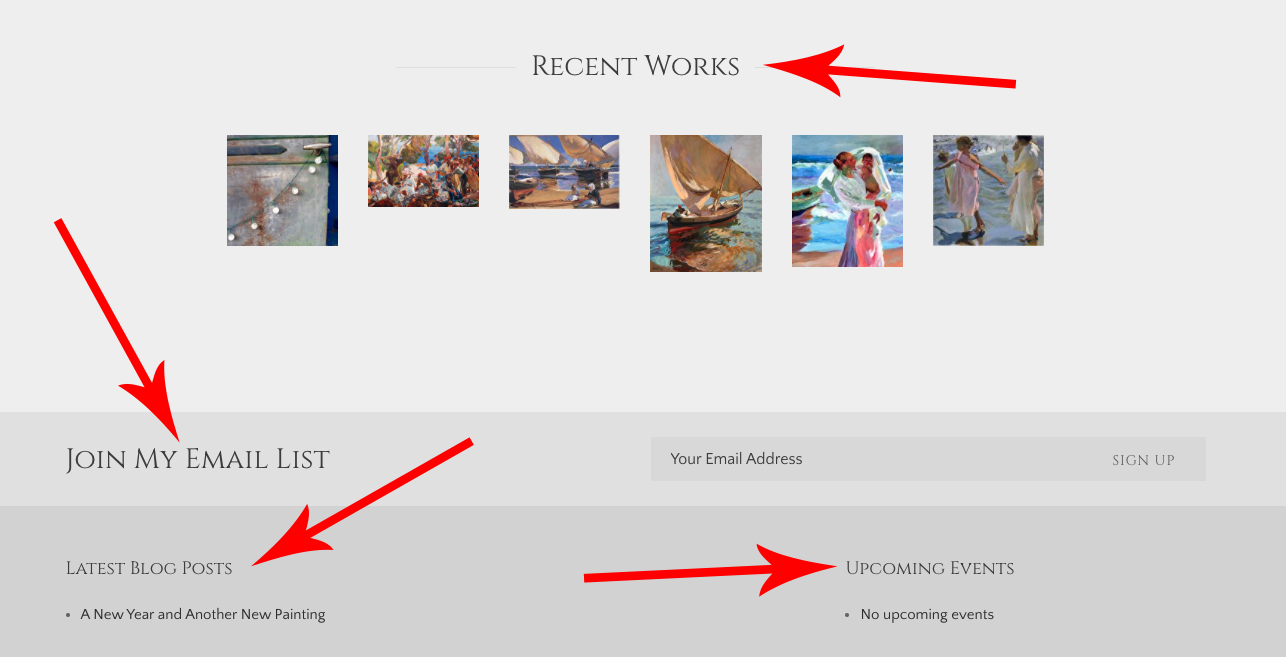
We offer the following Sidebar Widgets:
- Recent Works
- Upcoming Events
- Latest Blog Posts
- Subscribe to Newsletter
Sidebar widgets show at the BOTTOM edge of some templates.
Sidebar widgets are NOT supported on the following templates:
- Sorolla
- Sargent
- Loft
- Levenson
- Tyler (only supports Subscribe to Newsletter widget)
- Yishu
- Sacran (only supports Upcoming Events & Latest Blog Posts)
- Zorn
- Jeremy (supports all but Recent Works Widget)
- Wyeth
- Diego
- Chelsea
- Ensõ
- Luminous Links
- Eurostyle
- Modern Momentum
To REMOVE Sidebar Widgets:
- login to FASO Control panel
- click Design icon (upper row)
- click Advanced (faint link, upper right corner)
- click Sidebar Widgets (Beta)
- Highlight the ones you want to remove (center column)
[[WIDGET_SIDEBAR_BLOG]]
[[WIDGET_SIDEBAR_RECENT_WORKS]]
[[WIDGET_SIDEBAR_NEWSLETTER]]
[[WIDGET_SIDEBAR_EVENTS]]
- click Remove Selected button (bottom)
- click Save Changes
*to remove all, click on Remove ALL Sidebar Widgets (on left)
Remove a duplicate widget:
- click Design icon (upper row)
- click Advanced (faint link, upper right corner)
- click Sidebar Widgets (Beta)
- highlight the one you want to remove (center column)
- click ‘remove selected’ button
NOTE: Some templates have space allotted on the right side for the FASO sidebar widgets. When the widgets are removed, the main page image and main page text do not move into that space. There will always be extra space on the right side. There is no way to change this. Best solution is to choose a different template.
These templates require removal of the widgets via CSS code:
- Sacran
- Sierra
- Jeremy
You can let FASO Support know that you want the widgets removed and they will take care of it for you. Or you can easily add the following code using these steps:
- FASO control panel
- click Design icon
- click Advanced (upper right)
- click Custom CSSd
paste in the following for Sacran |
/*Sacran - Remove all or some of the widgets */ |
paste in the following for Sierra |
/*Sierra - Remove all or some of the widgets */ |
paste in the following for Jeremy |
|
/*Jeremy - Remove Newsletter widget */ .signup-form {display: none;} .subscribe {display: none;} /* Jeremy - remove Blog widget AND border*/ .blog-widget .module {border:0px;} .widget_sidebar_blog {display: none;} /* Jeremy - remove Events widget AND border*/ .events-widget .module {border:0px;} .widget_sidebar_events {display: none;} |
- Save Changes
To ADD Sidebar Widgets:
- login to FASO Control panel
- click Design icon (upper row)
- click Advanced (upper right corner)
- click Sidebar Widgets (Beta)
- click on the ones you want to add to your website
- click Save Changes
To CHANGE the ORDER of the Sidebar Widgets on the page:
- login to FASO Control panel
- click Design icon (upper row)
- click Advanced
- click Sidebar Widgets (Beta)
- highlight the widget you want to move
- click Move Up or Move Down
- click Save Changes
12202022